2021 Top 4 Best Upcoming Flagship Smartphones : which are the best mobile phones for you..?

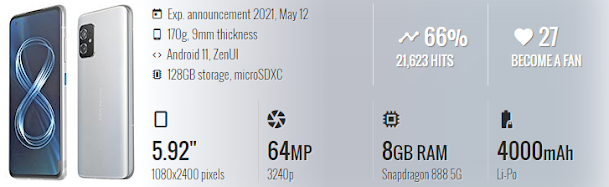
Hi here are the top 8 best upcoming flagship smartphones of 2021 with high-end level features improved cameras stunning design and many other next-generation technologies will be applied that you will really enjoy also the price and the release date of the smartphones are discussed. Number four Asus Zenfone 8 Number three OnePlus 9 Number two Huawei P50 Number one Apple iPad Pro 12.9


